Trong năm 2016, các website bán hàng sẽ có thiết kế giống nhau về bố cục trình bày vì thế người sử dụng sẽ không khó khăn khi tiếp cận một website mới. Sử dụng Card và Layouts để trình bày văn bản và hình ảnh theo phong cách hiện đại.
Thường thay đổi trong thiet ke website là kết quả của những thay đổi trong cách sử dụng trang web. Trong năm 2016, mọi người sử dụng các thiết bị di động để truy cập website sẽ chiếm đa số. Các mẫu website bán hàng sẽ cung cấp những trải nhiệm mới mẻ và dễ dàng hơn cho người dùng khi xem trên các thiết bị có kích thước màn hình nhỏ gọn. Những hình hình ảnh lớn cũng sẽ được trình bày một cách hợp lý và bắt mắt hơn trên các thiết bị di động.
1. Sử dụng quy tắc và quy chuẩn thiết kế chung
Trong phát triển phần mềm và trong thiết kế website nói chung và thiết kế website bán hàng nói riêng thì một quy chuẩn thiết kế chung là một giải pháp tái sử dụng cho một vấn đề phổ biến. Những mẫu giao diện có bố cục chung hay những chức năng phổ biến sẽ được tái sử dụng nhiều lần cho các website khác nhau.
Trong vài năm qua, các nhà thiết kế website đã một phần giải quyết được vấn đề sử dụng lại. Người dùng có thể nhận thấy điều này từ việc các nhà phát triển website đã cùng sử dụng các nền tảng CSS phổ biết như Bootstrap hoặc Foundation để xây dựng lên các giao diện website của mình. Điều này làm giảm thời gian triển khai xây dựng website và giúp website đạt được các tiêu chuẩn chung về công nghệ.
Đầu tiên, các trang web có thể bắt đầu nhìn rất giống nhau về bố cục trình bày. Hoặc sẽ được biến tấu về bố cục cho sinh động hơn nhưng về cơ bản các trang website sẽ không có sự khác biệt với nhau quá nhiều.
Thứ hai, người mua hàng có thể tìm thấy những điểm tương đồng giữa các trang web thương mại điện tử làm cho họ dễ dàng hơn để sử dụng và điều hướng. Tiếp theo những đặc điểm chung đó có thể làm cho họ mua sắm thuận tiện hơn đặc biết là trên điện thoại di động.
Trong năm 2016, sẽ là thời kỳ mà các website bán hàng sẽ sử dụng những mẫu giao diện website phổ biến.
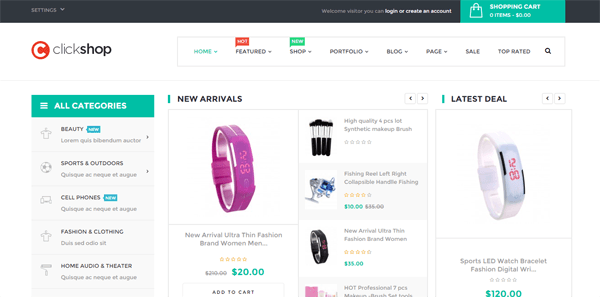
2. Trình bày bằng Card và Layouts
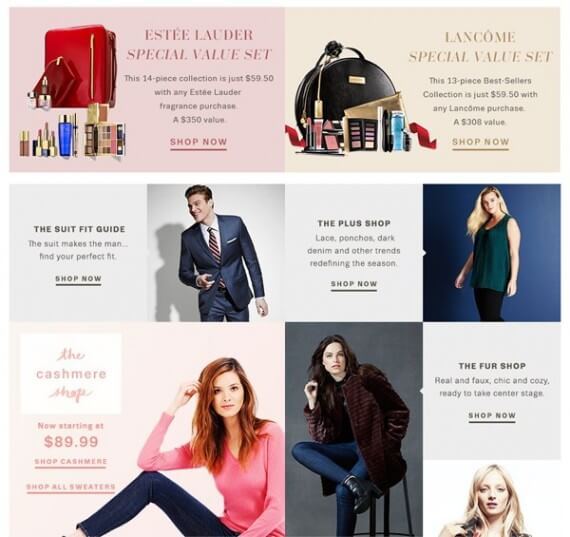
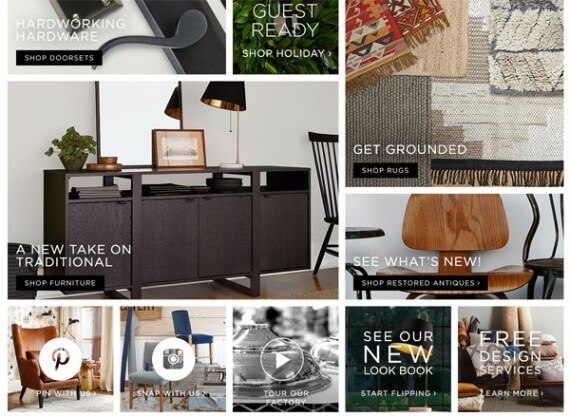
Trong thiết kế website, một chiếc “Card” được dùng để gói gọn hình ảnh, văn bản và các thành phần khác liên quan tới một vấn đề duy nhất. Card là một cách trình bày các nội dung khác nhau và thu hút ánh mắt người đọc. Sử dụng Card cũng rất phù hợp trong thiết kế đáp ứng.
Google đã có một quy chuẩn thiết kế Card và Layoutse để các nhà thiết kế website có những khái niệm chung về quy chuẩn thiết kế cho website của mình. Trong thời điểm hiện tại, chúng ta cũng có thể nhìn thấy rất nhiều website bán hàng có tên tuổi sử dụng kiểu thiết kế này.
rejuvenation.com sử dụng yếu tố thiết kế Card để trình bày hình ảnh sản phẩm lớn trong giao diện trang chủ của website .
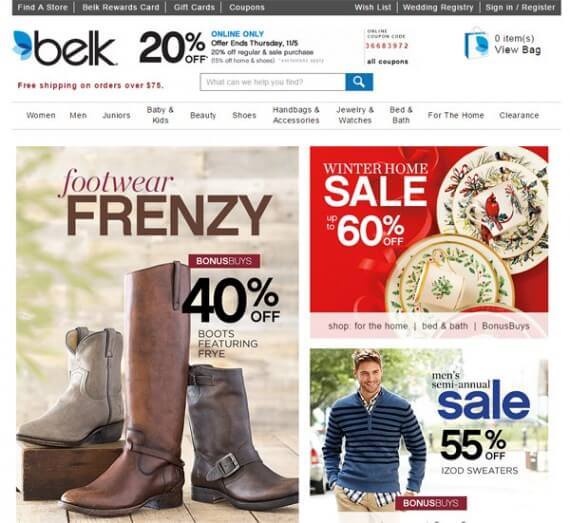
Belk.com lại sử dụng thẻ cho các danh mục sản phẩm hay các nhóm mặt hàng khác nhau…
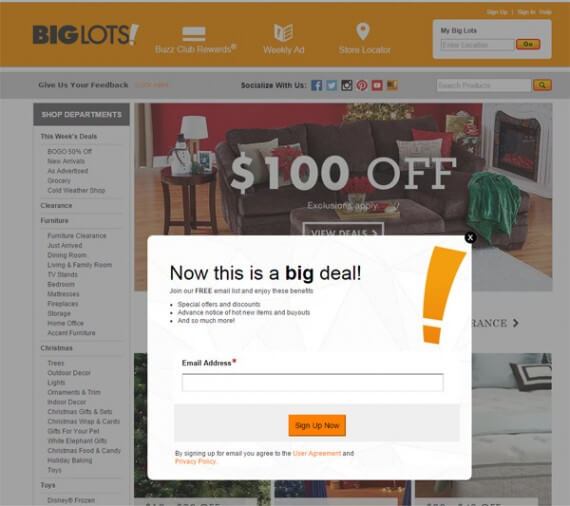
3. Pop-up Marketing.
Hình thức quảng cáo pop-up có lẽ là hình thức quảng cáo mà người dùng thấy khó chịu nhất trên các trang web. Từ năm 1990 hình thức quảng cáo này bắt đầu được sử dụng và đôi khi họ còn sử dụng pop-up với kích thước toàn màn hình. Nhiều cửa sổ pop-up mang tính chất cưỡng chế người dùng và điều hướng họ đến những trang không mong muốn. Và những năm sau đó pop-up được sử dụng rộng rãi và đôi khi nó đã bị làm dụng và gây khó chịu cho người đọc vì thế nhiều trình duyệt web đã chặn các quảng cáo pop-up làm phiền người đọc.
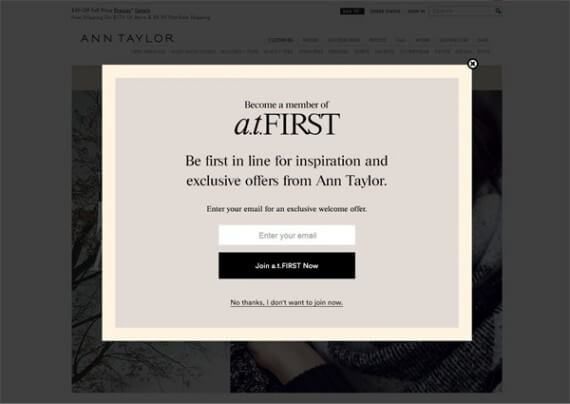
Ngày nay, pop-up đã trở lại với vai trò marketing trong thiết kế website. Trong hình thức hiện tại, các cửa sổ pop-up là một phương thức để cung cấp cho khách hàng mã giảm giá thông qua email hoặc hiển thị các kênh truyền thông xã hội để khách hàng được biết tới.
Trong kinh doanh việc thu thập được càng nhiều email của khách hàng là một điều rất tốt vì thế sử dụng pop-up để thu thập email của khách hàng đang được các website bán hàng áp dụng hết sức hiệu quả.
Trong năm 2016, các cửa sổ pop-up sẽ trở nên quá phổ biến và được sử dụng chọn lọc. Điều đó có nghĩa nó sẽ không mang lại những phiền toái cho người sử dụng, không mang tính ép buộc người dùng. Người dùng có thể dễ dàng tắt bỏ pop-up khi họ không quan tâm tới nôi dung có trong đó. Và pop-up cũng không thường xuyên hiển thị khi họ truy cập website và di chuyển giữa các trang trong một website.
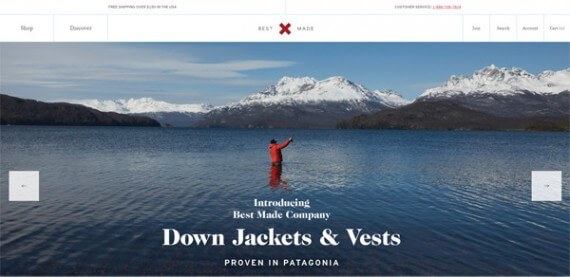
4. Hình ảnh lớn và Video
“Một bức tranh ý nghĩa trị giá bằng một ngàn chữ và một video có thể được giá trị một vài triệu từ”.Trong năm 2016, trang thương mại điện sẽ sử dụng những hình ảnh cỡ lớn và video cũng được sử dụng phổ biến hơn. Hơn nữa, các nhà thiết kế và các nhà phát triển sẽ tối ưu hóa cách các hình ảnh và video để chúng sẽ có chất lượng tốt nhưng đồng thời kích thước sẽ được tối ưu nhằm giảm thời gian tải trang cho người dùng.
Bạn cũng có thể bắt gặp tại thời điểm hiện tại rất nhiều website bán hàng đã sử dụng hình ảnh lớn và video làm hình ảnh quảng cáo ở đầu trang web, bestmadeco.com là một ví dụ.
5. Chế độ xem động
Nhiều website bán hàng ngày nay, nếu không nói là hầu hết các trang website bán hàng đều sử dụng chế độ xem sản phẩm động trong mỗi lần người dùng tải trang hoặc truy cập lại trang web của họ. Và người dùng cũng có thể dễ dàng tha đổi chế độ xem sản phẩm hoặc lọc sản phẩm theo các tiêu chí mà họ muốn thông qua bộ lọc mà trang web cung cấp.
Trong năm 2016, xu hướng website sẽ sử dụng JavaScript và Ajax để vận dụng vào hình thức xem động giúp người dùng có được những trải nghiệm thú vị và không phải mất thời gian để chờ trang web tải lại toàn bộ trang. Để xem một ví dụ thuyết phục về điều này bạn hãy truy cập jadopado.com và tìm kiếm một cái gì đó. Chú ý rằng với mỗi lần bạn làm mới trang web các sản phẩm trưng bày sẽ được thay đổi bằng một danh sách mới.
Mong rằng với những chia sẻ trên đây của Sky Việt Nam về xu hướng thiết kế website trong năm 2016, bạn đọc sẽ có thêm những thông tin hữu ích để định hướng xây dựng cho website cho doanh nghiệp của mình. Đừng ngại ngần hãy liên hệ với chúng tôi qua email info@skyvietnam.com.vn để được tư vấn thêm những điều bạn còn thắc mắc.
Liên kết nhanh: Thiet ke website, thiết kế web bán hàng, thiết kế web du lịch, thiết kế web bất động sản, thiết kế web công ty, mẫu thiết kế website giáo dục, thiết kế web tin tức, thiết kế website tại hà nội, thiết kế web chuyên nghiệp, thiết kế web chuẩn seo, thiết kế website thẩm mỹ viện, dịch vụ seo, thiết kế website theo yêu cầu, thiết kế website thời trang, thiết kế website giá rẻ



















0 Responses to Xu hướng website thương mại điện tử năm 2016